– 변수 / 하나의 값만 저장할 수 있습니다. 저장해야 할 값이 많으면 변수의 수도 늘어납니다. 예) 30개의 노트를 저장하려면 30개의 변수를 선언해야 합니다.
– 많은 양의 값/배열을 효율적으로 처리하는 방법
단일 메모리에 동일한 유형의 데이터를 저장하는 방법 (물체)
공간을 나누어 메모리에 저장할 수 있습니다..
이 공간에서 다음 주소가 생성됩니다. 색인라고 불리는 하다.
색인의 시작 주소입니다 0에서 시작.
색인붓다 다음을 사용하여 어레이에 액세스할 수 있습니다., 액세스한 경우 값을 저장하거나
값을 얻을 수 있습니다.
값을 얻을 수 있습니다.
모든 데이터 유형과 개체를 포함할 수 있습니다..

var는 재선언 및 재할당이 가능하기 때문에 아래의 배열이 수정되는 문제가 있다.

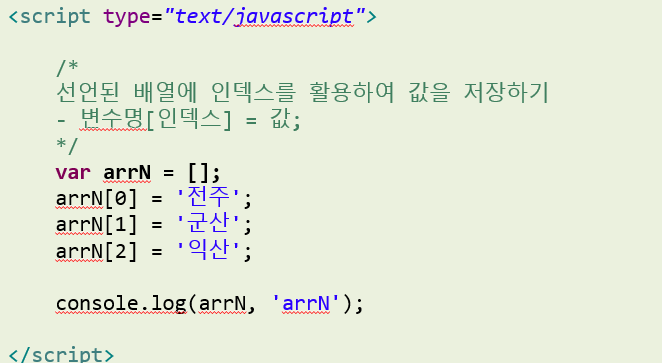
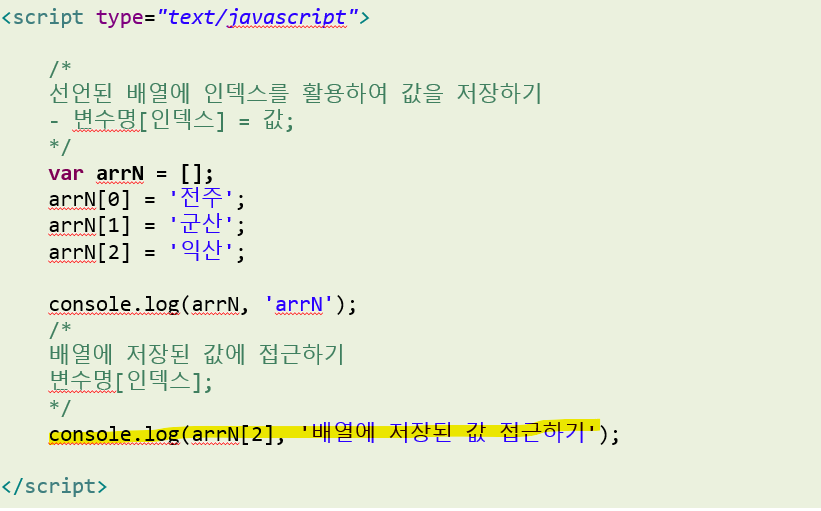
값을 인덱스로 저장할 수 있습니다.

배열의 주소 로드(=인덱스) -> arrN(2) / 인덱스 주소에 포함된 주소 로드 2회


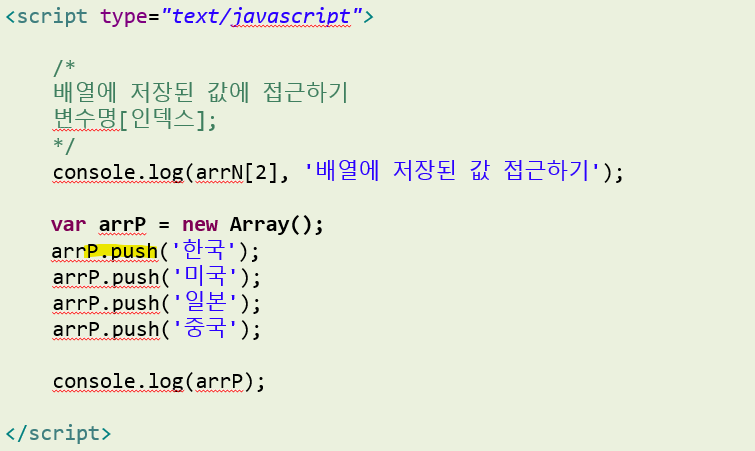
array1 다음에 push2를 적용한 경우
1 / 2 / push(‘한국’) <-push('한국') 적용

배열의 길이 / 배열에 저장할 수 있는 요소의 수 코드에서 배열의 길이를 얻으려면 간단히 점 연산자(.)를 사용하여 배열의 길이 필드를 읽으십시오.
배열 변수.길이;
※intArray.array variable.length;10 // 컴파일 에러 발생 -> 배열 길이 읽기만 가능.

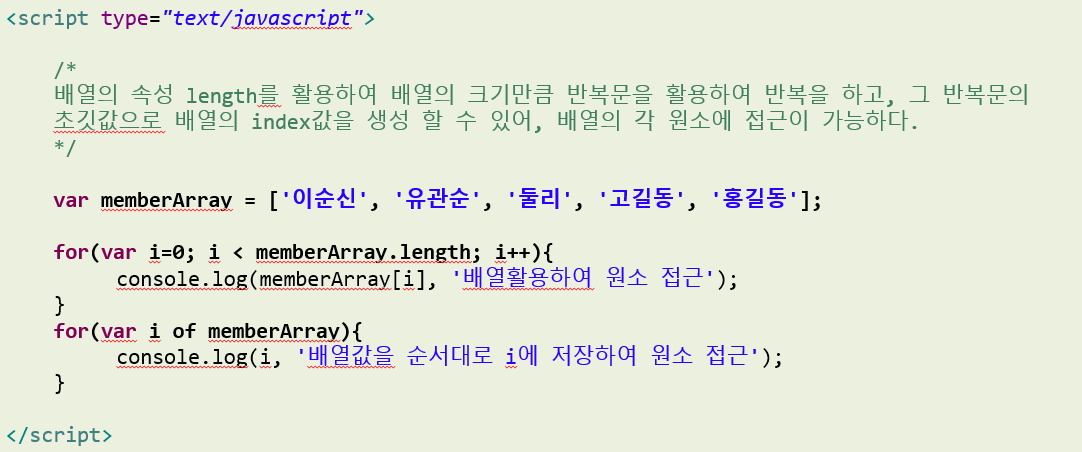
for(int element:int Array) / 원소 개수만큼 배열 값 순으로 반복 가능
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="shortcut icon" href="#" type="image/x-icon">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열</title>
</head>
<body>
<h1>배열</h1>
- 하나의 저장소를 분할하여 데이터를 저장하는 객체 <br>
- 나눠진 데이터의 저장소의 주소는 index라고 한다. <br>
- index는 0부터 시작된다. <br>
- 배열 객체에 담긴 대상을 요소(원소) 라고 한다.
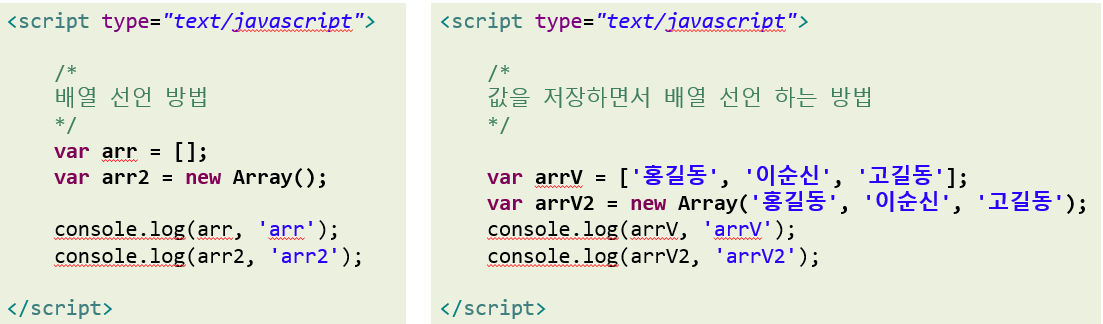
<script type="text/javascript">
// 배열선언 키워드 : const 선언
const arr1 = (); //good
const arr2 = new Array();
// int() arr3 = new int(3);
// 인수 1개 일 때 공간을 의미
const arr3 = new Array(3);
console.log(arr1);
console.log(arr2);
console.log(arr3);
// 배열을 선언 및 초기화
const arr4 = (1,2,3,4); //good
// Array() 인수가 두 개 이상일 경우 들어갈 요소를 의미
const arr5 = new Array(1,2,3,4,5); //bad
console.log(arr4);
console.log(arr5);
// 배열에 어떠한 데이터 타입이든 요소 삽입이 가능하다
const arr6 = ('가', 1 , '나' , true , null , undefined , (1,2,3));
console.log(arr6);
</script>
<h2>배열에 값 대입 및 접근</h2>
- 배열의 인덱스로 배열의 값에 접근 혹은 대입이 가능하다.
<script type="text/javascript">
// 배열의 시작 주소는 0부터 시작한다
const arr7 = (1,2);
console.log(arr7(0), '배열 변수의 인덱스 번호로 요소 접근');
arr7(3)
console.log(arr7);
</script>
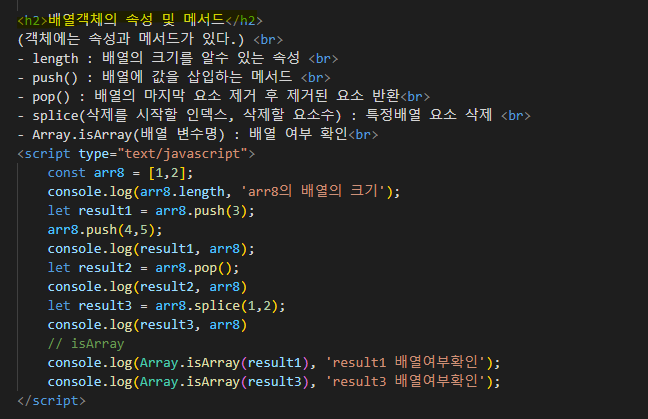
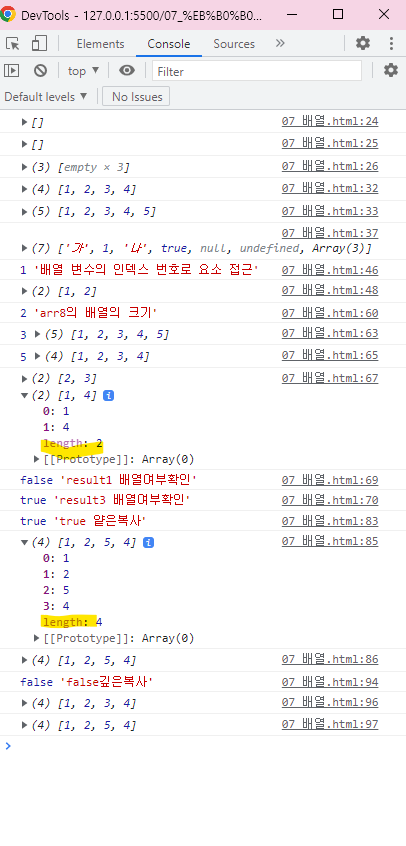
<h2>배열객체의 속성 및 메서드</h2>
(객체에는 속성과 메서드가 있다.) <br>
- length : 배열의 크기를 알수 있는 속성 <br>
- push() : 배열에 값을 삽입하는 메서드 <br>
- pop() : 배열의 마지막 요소 제거 후 제거된 요소 반환<br>
- splice(삭제를 시작할 인덱스, 삭제할 요소수) : 특정배열 요소 삭제 <br>
- Array.isArray(배열 변수명) : 배열 여부 확인<br>
<script type="text/javascript">
const arr8 = (1,2);
console.log(arr8.length, 'arr8의 배열의 크기');
let result1 = arr8.push(3);
arr8.push(4,5);
console.log(result1, arr8);
let result2 = arr8.pop();
console.log(result2, arr8)
let result3 = arr8.splice(1,2);
console.log(result3, arr8)
// isArray
console.log(Array.isArray(result1), 'result1 배열여부확인');
console.log(Array.isArray(result3), 'result3 배열여부확인');
</script>
<h2>얕은복사 vs 깊은복사</h2>
- 얕은복사: 새로운 복합 객체를 만들고,(가능한 범위까지) 원본 객체를 가리키는 참조를 새로운 복합 객체에 삽입<br>
복사 후 같은 주소를 참조 (인스턴스 생성 x)<br>
'주소 값'을 복사한다는 의미<br>
- 깊은복사: 새로운 복합 객체를 만들고, 재귀적으로 원본 객체의 사본을 새로 만든 복합 객체에 삽입<br>
복사 후 다른 주소를 참조 (인스턴스 생성 o)<br>
'실제 값'을 새로운 메모리 공간에 복사하는 것을 의미<br>
<script type="text/javascript">
const targetArr1 = (1,2,3,4);
const shallowCopyArr = targetArr1; // 주소 값만 복사
console.log(targetArr1 == shallowCopyArr, 'true 얕은복사');
shallowCopyArr(2) = 5;
console.log(targetArr1);
console.log(shallowCopyArr);
const targetArr2 = (1,2,3,4);
const deepCopyArr = (); // 새롭게 객체 생성
for(let num of targetArr2){
deepCopyArr.push(num);
}
console.log(targetArr2 == deepCopyArr, 'false깊은복사');
deepCopyArr(2) = 5;
console.log(targetArr2);
console.log(deepCopyArr);
</script>
</body>
</html>